2025-17-100
K-MOOC : 이유 있는 미술 시간
내가 심고 가꾸어 가는 작은 숲
2025-17-100
K-MOOC : 이유 있는 미술 시간
2025-15-100
K-MOOC : 이유 있는 미술 시간































2025-4-100
K-MOOC : 이유 있는 미술 시간





2025-3-100
K-MOOC : 이유 있는 미술 시간










• 뉴욕다다에서 ‘샘(Fountain)’ 발표
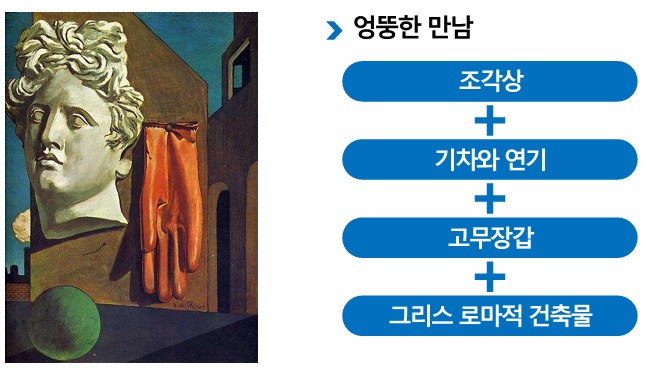
• 아폴리네르가 이 흐름을 ‘초현실주의’로 명명
마르셀뒤샹, 샘
1917, 기성품,
원본작품 소실로 알프레드 스티글리츠 재현

초현실주의의 영향
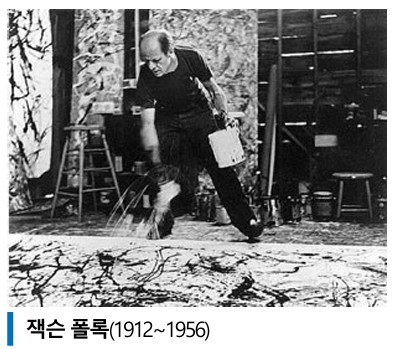
잭슨폴록–’액션페인팅’
미국 추상 표현주의 시작







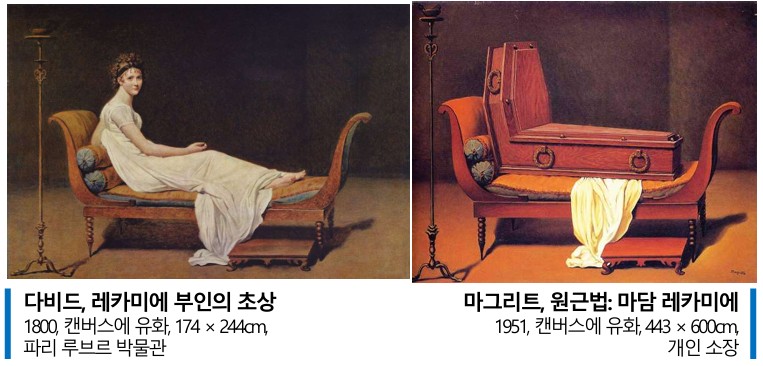
르네 마그리트, 듣는방,
1952, 캔버스에유화, 55x45cm,
휴스턴메닐미술관






2024-5-100
위대한 수업3(GREAT MINDS) : 모두를 위한 수학 – 테렌스 타오
수학 교육은 악보 보는 법과 음계 연습만 가르치는 음악 교육과 같다.
– 폴 록하드(1961~)
여러분야는 성공만 해야 한다. 실패의 댓가가 크다.
그러나, 수학은 다르다. 수 많은 시행착오를 할 수 있다.
전문가란 세부 전문 분야에서 일어날 수 있는 모든 실수를 다 해 본 사람이다.
– 닐스 보어 (1885~1962) 덴마크 물리학자


수학적 실패는 부분적 성공이다.

알파고


위대한 수업3(GREAT MINDS) : 과학의 풍경 – 프랭크 윌첵
프랭크 윌첵 : 애니온, 시간결정
“과학에는 아무런 목적성이 없다.” – 데이비드 흄
사실(과학)과 가치(비과학)사이에는 피할 수 없는 간격이 존재하며 이를 서로 엮으려 하면 죽는다. – 흄의 단두대
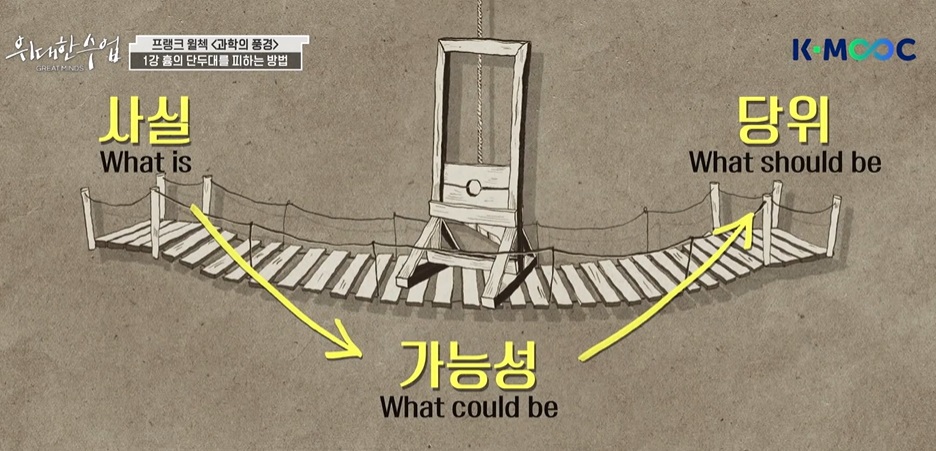
흄의 단두대를 피하는 방법

사실(What is)을 알아내고 그 속에서 가능성(What could be)을 찾아내어 궁극적으로 당위(What should be)를 선택해 가는 것이다.
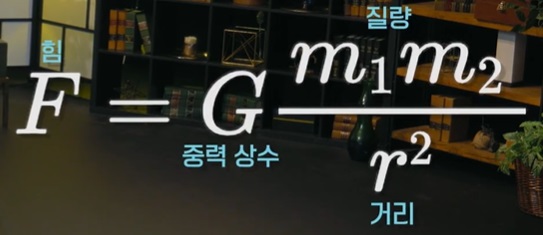
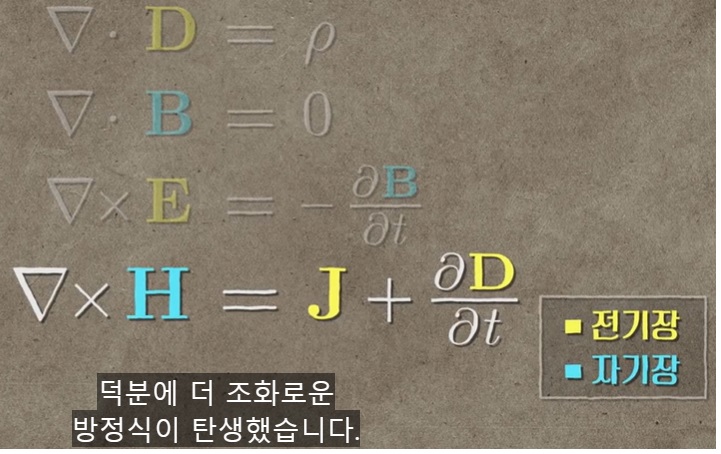
기나긴 인류 역사 중 19세기를 통틀어 가장 중요한 사건은 누가 뭐래도 맥스웰이 전자기학 법칙을 발견한 것이다.
– 리처드 P. 파인만
물리학 대부분과 화학 전체를 수학적으로 다루는데 필요한 기본 법칙은 이미 밝혀졌다.
단지 그 법칙들을 적용해 복잡한 방정식을 푸는게 어려울뿐이다.
– 폴 디렉
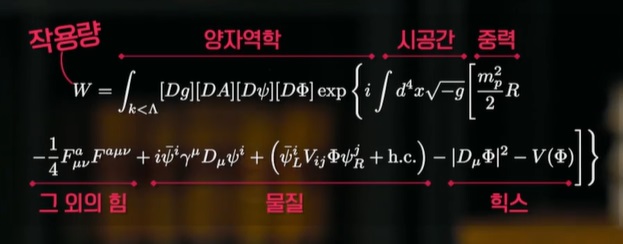
코어이론 – 세상의 작동 원리

과학은 우리에게 가능성을 알려주고 그것으로 우리는 무엇을 해야하는지 예리하게 논할 수 있다.
어떤 미래가 가능한지 잘 살펴보고 우리가 바라는 바를 정하는 것이다.
그리고 다시 과학을 통해 해야 하는것을 과학으로 만드는 것이다. 즉, 과학을 통해 목표를 정할 수 있다.
원자 시계, 시뮬레이션, 컴퓨터 등에 활용
‘기본법칙은 이미 밝혀졌지만 방적식을 푸는게 어려울 뿐이다’는 폴 디렉의 말은 현존하는 세계를 잘 설명하고 있다.
컴퓨터를 활용하여 항공역학 풍동실험을 대체
양자 컴퓨터, MRI, 질산 공동센터 다이아몬드.
결론은 먼 미래에는 에너지가 아주 풍족해질것이다.
다이슨스피어, 궤도 엘리베이터, 초소형 의사
“세상은 양자역학에 기반한다.”
자연은 고전역학을 따르지 않는다.
자연을 모사하려면 양자역학을 취해야 한다.
문제는 그게 결코 쉽지 않다는 것이다.
– 리처드 P. 파인만
자신에게 준 영감
‘당위성 (Should be)’을 찾아야 무엇이 사실인지를 똑바로 볼 수 있다.
아름다움은 진실을 이끈다.
프렝크 윌첵

자연은 낭비가 없고
아이작 뉴튼 (1642~1727)
필요 이상으로 많은 원인은 낭비이다.
자연은 단순해서
불필요한 원인이라는 낭비를 피한다.
“그래야만 하는것(Should be)”에 더 잘 맞았다.
헬리혜성 예
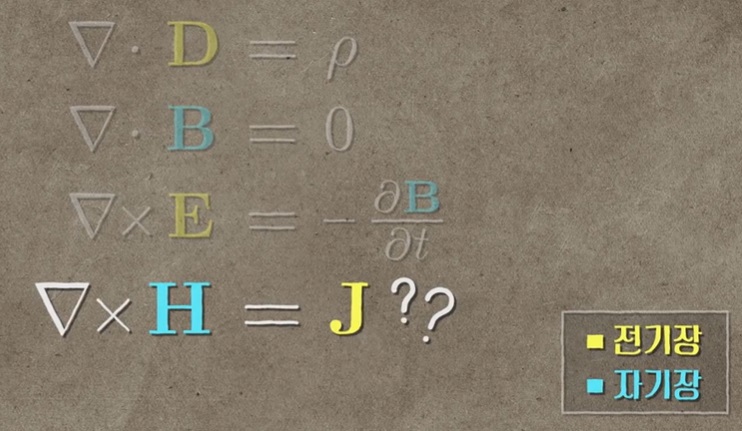
제임스 맥스웰 (1831~1879)
– 전자기장 법칙을 정리하려 노력
– 전기장. 자기장이 어울리도록 더 아름답게 유도

– 전기장이 변하면 자기장도 변화. 그렇다면 자기장이 변하면 전기장도 변해야. 더 조화롭게. 전하량 보존에도 적합

빛은 전기장의 요동으로 이해하게 되었고, 새로운 빛도 만들어 낼 수 있게 되었다.

원자핵에 대한 이해
강입자에 대한 이해
데이터가 아니라 ‘추측’이 우리를 진실로 이끌었다.
더 간결하고 조화롭게 균형잡힌 설명을 찾으려고 노력하였다.
– 대칭으로 찾음.
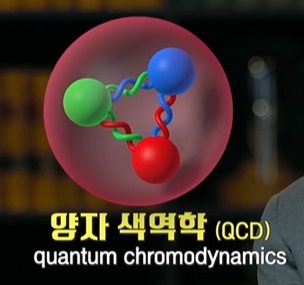
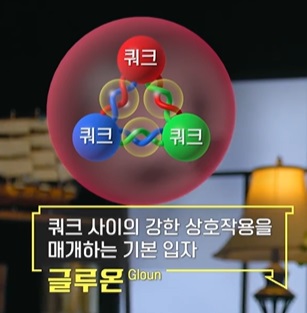
– ‘양자색역학’ QCD : 맥스웰의 방정식에 색을 입힘.
– 쿼크나 글루온은 절대로 독립적으로 관측되지 않기 때문에 실험으로 밝힐 수 없었다.
– 과감한 ‘상상력’이 필요했다.
– 균형있고, 조화롭고, 간결한 진실이 있다고 생각하려 노력하였다.
==> 노벨상
대칭 (Symmetry)
인간은 ‘대칭’을 좋아합니다.
– 대칭적인 건물, 장식, 성당
– 프랙탈
– 균형과 매력을 느낌
진화는 ‘대칭’을 좋아합니다.
– 캡시드, 바이러스의 대칭적 구조
– 나무의 프랙탈 구조
– 브로콜리, 콜리플라워
왜 대칭적일까?
단순한 성장 법칙이기 때문이다. 즉, 자연의 기본 작동 방식에 대칭의 원리가 있다.
– 결정체를 수학적으로 연구해보면 알 수 있다.
양자역학과 대칭
‘대칭’ 이란 ?
– 대칭이란 ‘변화 없는 변화‘ 이다.
– 사각형, 삼격형을 돌리면 다시 제자리로 간다. 대칭성이 있다.
– ‘변화 없는 변화’는 물체가 도형뿐만 아니라 개념이나 법칙, 방정식에도 적용되는 개념이다.
– 맥스웰의 방정식
– 양자 색역학, 글루온
– 상상으로 대칭성을 알아냄.



‘시간 역전’
– 시간이 거꿀로 흐른다고 가정해도 같은 법칙에서 나온다는 것
– 거꾸로 움직이는 영화를 똑같은 법칙으로 설명할 수 있다.
– 거시세계에서는 이상하게 보이지만, 지극히 작은 세상에서는 시간이 어느쪽으로 흐르든 법칙이 똑같다.
질문1. 그런데 왜 현실은 다르게 보이는걸까?
– 열역학 제2법칙, 엔트로피의 증가
– 빅뱅 이후 비대칭으로
질문2. 그런데 왜 물리학 법칙은 대칭적일까?
– K 중간자 연구, 시간 역전, 엑시온
– 법칙을 더 아름답게 만들려고 입자를 추가, 결과는 훌륭, 엑시온 생성
– 이 엑시온을 암흑물질로 볼 수 있다. 엑시온이 암흑물질인지는 연구중.
놀이
나는 그저 ‘방정식을 갖고 놀며 결과를 관찰할 뿐’이다. – 폴 디랙 (1902~1984)
나도 그랬고 나의 놀이 같은 상상이 실제 물질로 나타났다. – 프랭크 윌첵
세상이 날 어떻게 보든
아이작 뉴튼
난 내가 지식의 광활한 바닷가를 거니는
아이라고 생각한다.
난 드넓은 미지의 바다 앞에서
간혹 반짝이는 조약돌을 찾고
즐거워 할 뿐이다.

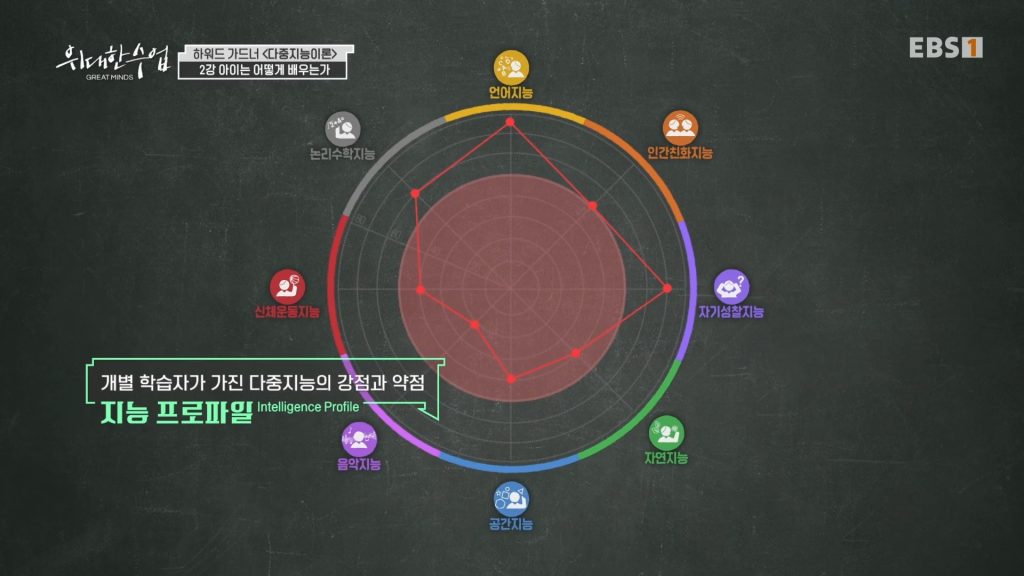
다중지능이론(Theory of Multiple Intelligence)
: 지적 능력을 측정할때 IQ처럼 한대의 컴퓨터가 아닌 여러대의 컴퓨터(개별지능)가 관여한다는 이론

| 개별화 교육 | 다원화 교육 |
| – 아이에 대해 최대한 많은 걸 알아내야 함 – 각 아이에게 맞는 학습 기회를 제공 – 현대사회는 스마트기기로 개별화 교육이 훨씬 수월 – 선생, 부모, 개인교사만 개별화를 고민하는 게 아니라 아이 스스로도 자신에게 맞는 방법이 무엇인지 제시할 수 있음 | – 믿음을 바탕으로 함 – 한가지 방법이 아닌 다양한 방법으로 접근 – 중요한 과목이나 주제라고 해도 한 가지 방법으로만 가르쳐서는 안됨 – 다원화에 접근하는 다양한 시작점이 존재 (시작점에 따라 서로 다른 지능이 더 많이 혹은 적게 반영) |
인간은 어떻게 배우는가?
가르칠 가치가 있다면 시간을 들여야 합니다. 학습자도 교사도 주제를 더 잘 이해할 수 있습니다. 아이들은 늘 교사의 의도대로 받아들여지지 않습니다.
하워드 가드너
| 이웃의 도덕 | 역할 윤리 |
| 인류가 수천 년 실천해 온 것 네 부모를 공경해라, 살인하지 마라, 거짓말하지 마라 등 ‘황금률’ (자신이 대접받고 싶은 대로 남들을 대접하는 것) | 전문직(의사, 법조인, 과학자 등) 무엇이 옳은 일인지 명확하지 않을 때가 있음. 황금률만 따른다고 충분한 게 아니며 쉬운 답이 없는 상황이 있음 역할 윤리는 주어진 상황에서 최선을 찾아야 함. 상황을 반추하고 남들과 얘기하고 책을 읽거나 규범도 찾아보고 최선의 결정 |
인류세가 끝나가는 이 무렵, 인공지능이 인간을 대체하는 상황이 많지만, 인간이 존재하는 한, 옳고 그름을 결정하는 걸 컴퓨터에 맡기지 말아야 합니다.
윤리적 딜레마에 해당하는 일은 인간이 직접 결정을 내려야 하고 모든 정보를 종합해 최선의 결정을 해야 합니다.
늘 고민해야 합니다.
무엇이 인간을 인간답게 만드나?
하워드 가드너
우리는 어떻게 인간다워졌나?
어떻게 해야 더 인간다워질까?
정수욱 – 호원대학교
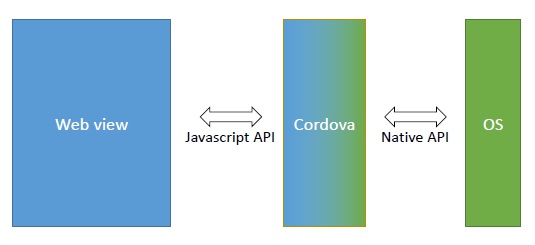
D:\cordova>
> cordova create mytodolist com.example.mytodolist MyTodoList
> cd mytodolist
> cordova platform add android
> cordova run android
index.js
var todos = [];
mytodolist.js
var todos = [];
$.ajax("http://localhost:3000/todos").done(function(result) {
console.log(result);
todos = result;
for (const todo of todos) {
$(".contents ul").append(liTemplate(todo.text, todo.checked));
}
});
$("#addButton").click(function() {
var text = $("#inputBox").val();
todos.push({ text: text, checked: false });
$("#inputBox").val("");
console.log(todos);
$(".contents ul").append(liTemplate(text, false));
saveTodos();
});
function liTemplate(text, checked) {
var li = $('<li></li>');
alert(text);
li.attr('value', text);
li.append(inputTemplate(text, checked));
li.append(text);
li.append(buttonTemplate());
li.click(function(event) {
var el = $(event.target);
var index = el.index("li");
console.log(index);
if (el.is("button")) {
todos.splice(index, 1);
$("li")[index].remove();
}
else if (el.is("input[type='checkbox']")) {
var isChecked = el.is(":checked");
if (isChecked) {
$($("li")[index]).addClass("checked");
todos[index].checked = true;
} else {
$($("li")[index]).removeClass("checked");
todos[index].checked = false;
}
}
saveTodos();
});
return li;
}
function inputTemplate(text, checked) {
var inputTag = $('<input type="checkbox" id="checkBox">');
inputTag.attr('checked', checked);
return inputTag;
}
function buttonTemplate(text) {
var buttonTag = $('<button id="delButton">X</button>');
return buttonTag;
}
> npm run start
npm ERR! Missing script: "start"
==>
package.json
"scripts": {
"start": "node index.js"
},
Error: Cannot find module 'express'
==>
> npm install -save express
> cordova run android
function onSuccess(date) {
var text = $("#inputBox").val();
todos.push({ text: text, checked: false, date: date });
$("#inputBox").val("");
console.log(todos);
$(".contents ul").append(liTemplate(text, false, date));
saveTodos();
}
$("#addButton").click(function() {
datePicker.show(options, onSuccess, onError);
});

index.html
<body>
<div>
<span id="battery">100</span>%
</div>
<script src="cordova.js"></script>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/index.js"></script>
</body>
index.js
var battery = $("#battery");
window.addEventListener('deviceready', function() {
window.addEventListener('batterystatus', function(status) {
battery.text(status.level);
}, true);
}, true);
<button id="btnTakePic">사진 찍기</button>
<button id="btnLoadPic">사진 불러오기</button>
<div>
<img id="image"/>
</div>
index.js
var battery = $("#battery");
var image = $("#image");
options = {
quality: 80,
correctOrientation: true
}
window.addEventListener('deviceready', function() {
window.addEventListener('batterystatus', function(status) {
battery.text(status.level);
}, true);
$("#btnTakePic").click(load(1));
$("#btnLoadPic").click(load(2));
}, true);
function load(sourceNum) {
return function() {
navigator.camera.getPicture(
function(imageUri) {
image.attr('src', imageUri);
},
function(error) {
alert('에러발생!');
},
{
sourceType: sourceNum,
...options,
}
);
}
}
{
sourceType: sourceNum,
...options,
}
아래와 동일
{
sourceType: sourceNum,
quality: 80,
correctOrientation: true
}
var arr = [1, 2, 3];
console.log([...arr, 4, 5]);
var obj = { a:0, b:2 }
console.log({...obj, c:5});