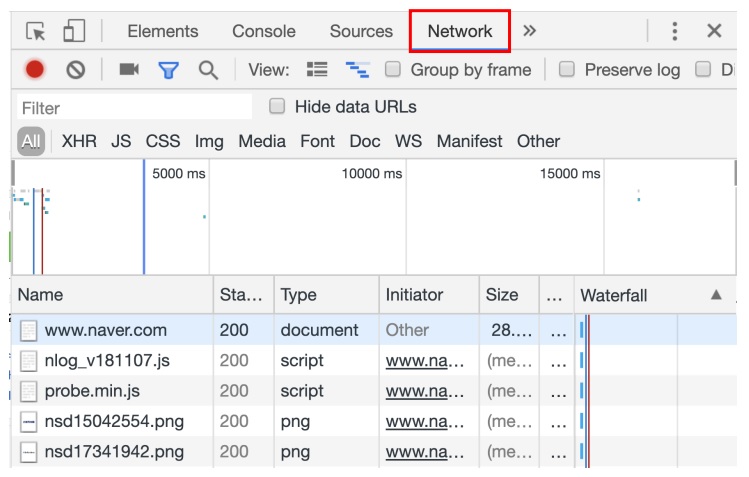
웹 서버와 브라우저 통신 방법 서버 – 클라이언트 모델 네트워크를 이용하는 어플리케이션을 만들 때 사용 서버: 클라이언트의 요청에 따라 파일이나 데이터를 보내주는 프로그램 클라이언트: 서버에 파일이나 데이터를 요청하고 소비하는 프로그램 웹 브라우저 웹 서버에 HTML파일을 요청해 다운로드하고 화면에 표시하는 프로그램 HTML을 분석해 화면에 그리고 이미지나 스트립트 파일 등 추가적인 리소스가 필요하면 서버에 요청한다 HTTP 프로토콜 웹 서버와 웹 브라우저가 서로 통신하는 규칙 요청과 응답으로 이루어짐 최근에는 웹 브라우저 뿐만 아니라 컴퓨터 프로그램, 스마트폰 앱 등에서 널리 사용되고 있음 HTTP요청 GET : 정보를 요청하기 위해서 사용한다. (SELECT) POST : 정보를 추가하기 위해서 사용한다. (INSERT) PUT : 정보를 업데이트하기 위해서 사용한다. (UPDATE) DELETE : 정보를 삭제하기 위해서 사용한다. (DELETE) HTTP응답 2xx: 성공 3xx : 리디렉션 4xx: 요청 오류 5xx : 서버 오류 A synchronous J avaScript A nd X ML페이지를 로드 하지 않고 브라우저에서 서버에 요청할 수 있는 기법 HTML, 텍스트, JSON 등의 데이터를 주고 받음 비동기 실행: 데이터를 로드 하는 동안 자바스크립트 코드를 중단하지 않고 계속 실행됨 Jquery AJAX Jquery 를 이용하면 간편하게 ajax 통신을 할 수 있음 형식$.ajax(url, options) url : 요청하려는 웹 리소스의 url options : 요청에 대한 옵션 done, fail, always 함수를 이용하여 비동기 작업이 완료되었을 때 수행할 함수 지정
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
$.ajax('data.txt')
.done(function(data) {
// 성공시 실행코드
console.log(data);
})
.fail(function(data) {
// 실패시 실행코드
console.log('에러 발생!');
})
.always(function(data) {
// 항상 실행되는 코드
console.log('ajax 호출이 완료되면 실행됩니다.');
});
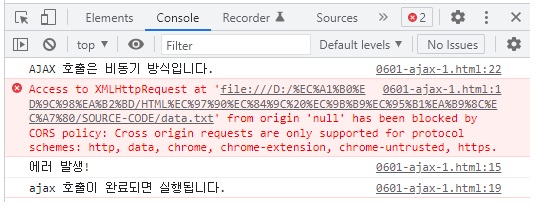
console.log('AJAX 호출은 비동기 방식입니다.')
</script>
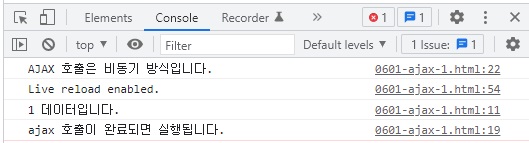
실행시 data.txt 파일을 찾을 수 없음. 개발용 웹 서버 (Live Server) 로컬 환경 (개발용 PC)에서 손쉽게 웹 서버 실행 현재 폴더 기준으로 URL을 통해 파일 접근 Livereload 기능 제공파일이 변경되는 것을 감지해서 코드를 수정하고 저장하는 것만으로 페이지를 “새로 고침” 해 줌 “AJAX 호출은 비동기 방식입니다.” 가장 먼저 호출 내용을 추가하면 바로 반영됨 (Liveload 기능) Jquery AJAX활용 사이드 메뉴 레이아웃 사이드 메뉴를 표시하는 HTML 문서 메뉴를 선택하면 해당 내용이 저장되어있는 다른 HTML을 요청하고 화면에 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax-sidemenu</title>
<link rel="stylesheet" type="text/css" href="./0602-style.css">
</head>
<body>
<nav id="sidemenu">
<ul>
<li>메뉴 1</li>
<li>메뉴 2</li>
<li>메뉴 3</li>
</ul>
</nav>
<div id="content">
보고싶은 메뉴를 선택하세요.
</div>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="./0602-app.js"></script>
</body>
</html>
#sidemenu, #content {
float: left;
}
#content {
padding: 10px 40px;
}
var menu = $('#sidemenu li');
var content = $('#content');
menu.click(function(event) {
var url = event.target.innerText + '.html';
$.ajax(url)
.done(function(html) {
content.html(html);
});
});
$.getJSON Jquery 의 getJSON 함수 이용 .ajax함수와 비슷하지만 데이터를 자바스크립트 객체 변환 단어장 만들기 단어장은 JSON형식으로 저장되어 있음 $.getJSON 함수로 단어장 내용을 불러와 화면에 표시
[
{
"title": "capture",
"description": "포획하다, 사로잡다, ...을 붙잡다"
},
{
"title": "captivate",
"description": "...을 매혹하다, 마음을 사로잡다, 매혹시키다"
},
{
"title": "captious",
"description": "트집 잡는, 책망하는, 헐뜯는"
}
]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax-wordbook</title>
</head>
<body>
<ul></ul>
<h2></h2>
<p></p>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
var dict = $('ul');
var title = $('h2');
var p = $('p');
$.getJSON('dict.json')
.done(function(data) {
for(var word of data) {
var li = $('<li></li>');
li.text(word.title);
li.data('word', word);
li.click(function(event) {
var el = $(event.target);
var word = el.data('word');
title.text(word.title);
p.text(word.description);
});
dict.append(li);
}
});
</script>
</body>
</html>