네이버 파파고 번역 API
Papago NMT API
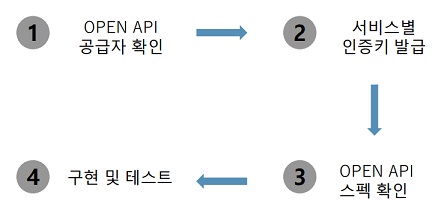
네이버 API 이용신청
Request 모듈
- NodeJS 앱에서 HTTP 요청 기능
- my_littlechat> npm install –save request
# request 사용법
var request = require("request");
request.get('/books', function(error, response, body) {
});
request.post('/books', { body: { key: value } }, function(error, response, body) {
});
request.put('/books', { body: { key: value } }, function(error, response, body) {
});
request.delete('/books', function(error, response, body) {
});
app.post('/send', function(req, res) {
var message = {
sender: req.body.sender,
ko: req.body.ko,
en: req.body.en
};
console.log(message);
messages.push(message);
res.status(200).send({ message: "Success" });
});
서버 구현
app.post('/send', function(req, res) {
var message = {
sender: req.body.sender,
ko: req.body.ko,
en: req.body.en
};
console.log(message);
var options = {
url: "https://openapi.naver.com/v1/papago/n2mt",
form: {
source: message.ko.length == 0 ? "en" : "ko",
target: message.ko.length == 0 ? "ko" : "en",
text: message.ko.length == 0 ? message.en : message.ko
},
headers: {
"X-Naver-Client-Id": "ID",
"X-Naver-Client-Secret": "KEY",
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8"
}
};
request.post(options, function(error, response) {
var result = JSON.parse(response.body).message.result;
message.ko = message.ko.length == 0 ? result.translatedText : message.ko;
message.en = message.en.length == 0 ? result.translatedText : message.en;
console.log(message);
messages.push(message);
res.status(200).send({ message: "Success" });
});
});
app.get("/receive", function(req, res) {
var result = { total: messages.length, messages: [] };
if (messages.length > req.query.from) {
result.messages = messages.slice(req.query.from);
}
res.status(200).send(result);
});
클라이언트 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>my little chat</title>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<style>
.messages {
width: 500px;
height: 500px;
overflow: scroll;
background: #eeeeee;
}
</style>
</head>
<body>
<div class="messages" id="messages"></div>
<div>
<select id="selectBox">
<option value="ko">한국어</option>
<option value="en">영어</option>
</select>
아이디: <input type="text" id="senderId" />
내용: <input type="text" id="chatInput" />
<button id="sendButton">전송</button>
</div>
<script src="./chat.js"></script>
</body>
</html>
var curIndex = 0;
var language = "ko";
var messages = [];
setInterval(function() {
$.ajax(`http://localhost:3000/receive?from=${curIndex}`).done(function(data) {
for (const message of data.messages) {
console.log(message);
$("#messages").append(
message.sender + " : " + (language == "ko" ? message.ko : message.en)
);
$("#messages").append("<br/>")
}
curIndex = data.total;
});
}, 1000);
$("#sendButton").click(function() {
var message = {
ko: "",
en: "",
sender: $("#senderId").val()
}
if (language == "ko") message.ko = $("#chatInput").val();
else message.en = $("#chatInput").val();
console.log(message);
$.ajax({
url: "http://localhost:3000/send",
method: "POST",
data: JSON.stringify(message),
dataType: "json",
contentType: "application/json"
}).done(function() {
console.log("POST done");
$("#chatInput").val("");
});
});
$("#selectBox").change(function() {
language = $("#selectBox").val();
console.log(language);
$("messages").html("");
curIndex = 0;
});