CSS Tutorial
CSS Reference
CSS 정의와 구조
- CSS (Cascading Style Sheets)
- 스타일 시트의 정의
– 문서의 외형을 구체적으로 명시하기 위한 문장의 집합
– 웹 페이지 구성 요소에 크기, 색깔 등의 스타일을 일괄적으로 적용
– 글자 간격, 문단 간격, 위치 등 HTML 태그로는 제어할 수 없는 부분을 제어
– 문서의 구조와 스타일의 분리
– 스타일의 변경과 웹 페이지의 일관성 유지가 용이
- 스타일 시트 종류
CSS (Cascading Style Sheet)
– 스타일 속성, 속성값으로 스타일 제어
: <style type=“text/css”> (CSS가 표준이므로 <style>만 사용 가능)
JSSS (JavaScript Style Sheet)
– Java script로 스타일 정보를 제어
– {style type=“text/JavaScript”>
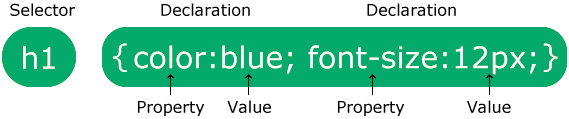
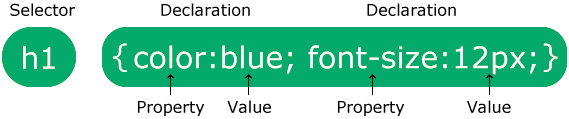
- CSS의 형식

– 선택자(selector) : 스타일을 지정하고자 하는 HTML 태그, CLASS나 ID 이름
– 선언(declaration) : 속성(property)과 속성값(property value)으로 구성된 스타일 정보의 리스트
– 속성과 속성값은 콜론(:)으로 연결
– 하나의 태그에 여러 가지 속성 지정
: 선언에 지정하고자 하는 속성들을 세미콜론으로 구분하여 나열
: H3 { background-color:navy; color:white }
– 여러 태그에 동일한 속성 지정
: 선택자에 같은 스타일을 지정하는 경우 태그 이름 콤마로 구분하여 나열
: H1 H2 { , background-color:navy }
– 속성의 상속 (Inheritance)
: 어떠한 태그에 지정된 속성은 그 안에 사용된 태그에도 적용됨
: 예 : <p>태그의 글자 색: 회색 이면, <p><i> 태그 사용 시, <i>태그에 대해 회색으로 지정할 필요 없음
- 스타일 정보 삽입 방법
1. 웹 페이지 <head>태그 내 정의
<head> <style>
스타일의 내용
</style></head>
2. 인라인(in-line) 스타일 정의 : BODY 부분에 사용된 태그 내에 속성으로 정의
<p style=”스타일내용”> </p>
3. 별도의 style sheet 삽입
<head>
<link rel=”stylesheet” href=”CSS 파일 주소(URL)”>
<head>
- CSS 기초 실습
<!DOCTYPE html>
<html>
<head>
<style>
h1 {color:white; background-color:blue}
h2, h3 {color:white; background-color:green}
p {color:red; font-size:15}
</style>
</head>
<body>
<h1>어서오세요! 환영합니다~</h1>
<h2>거북선의 홈페이지입니다!</h2>
<h3>이 페이지에는??</h3>
<p>홈페이지를 <i>소개하는 글을</i> 써봅니다!</p>
<p><font color="blue">이 홈페이지는 ...</font></p>
</body>
</html>