OpenAPI
API
- Application Programming Interface
- 운영체제나 프로그래밍 언어 기능을 사용하기 위한 인터페이스
- 예:
- 다른 프로그래밍 언어에서 운영체제의 기능을 이용하려 할 경우
- 운영체제에서 자신의 기능에 대해 접근할 수 있는 인터페이스를 공개
- 프로그래머에게 인터페이스에 대한 자세한 스펙 또는 명세를 제공
- 이 명세가 바로 API
OpenAPI
- 특정 사이트의 데이터에 접근하는 API를 공개해 외부 사이트에서 자유롭게 가공하고 사용할 수 있도록 함
- API 제공자는 API 사용료를 통해 직접적인 수익을 얻거나 사용자 유입 등을 유도할 수 있음
- API 사용자는 직접 개발하는 것보다 훨씬 적은 비용으로 기능 개발이 가능
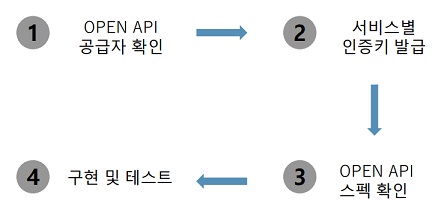
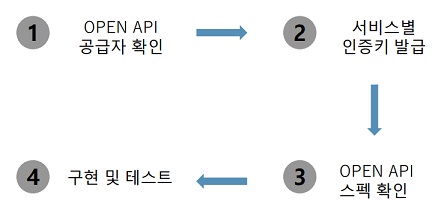
OpenAPI 사용 절차

OpenAPI의 종류
RESTAPI
- 보통의 http통신 방식으로 api 를 호출하는 방식
- 추가적인 라이브러리가 필요 없고 어느 플랫폼에서든 사용하는 언어에서 http통신만 지원한다면 api 를 사용
• 웹 JS SDK
- Software Development Kit의 약자
- 자바스크립트 sdk는 화면에 표시될 ui 와 상호작용 까지 포함하고 있고 더 풍부한 서비스를 제공
- 대표적인 예 : 지도 api
네이티브 SDK
- 안드로이드나 iOS에서 실행되는 스마트폰 앱을 위해 제공되는 방식
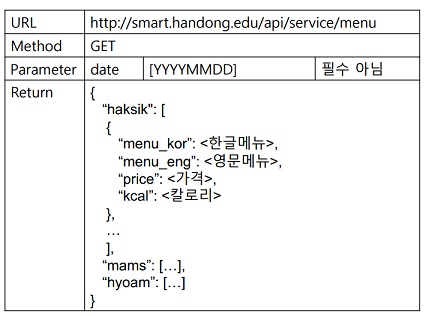
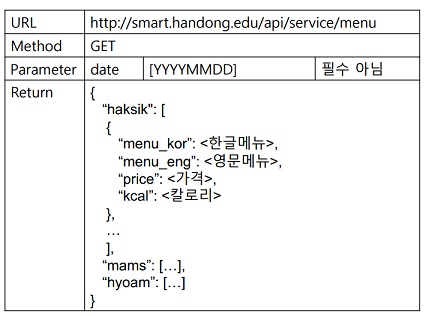
한동대학교 API
Query parameter
- Http요청에서 인자를 전달하는 방식 중 하나
- 인자에 이름을 부여하고 개수 제한이 없다는 것이 장점
- 주소에 정보가 공개된 다는 점은 보안적으로 취약할 수 있음
- Url 뒤 ?표시로 시작
- http://example.com?date=20190601¶m2=test
식단 정보 API

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>openapi-handong</title>
<style>
table,
th,
td {
border: solid gray;
}
</style>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<h1>오늘의 식단</h1>
<button id="haksikBtn">학식</button>
<button id="momsBtn">맘스</button>
<table>
<thead>
<tr>
<th>한글메뉴</th>
<th>가격</th>
</tr>
</thead>
<tbody id="tableBody"></tbody>
</table>
<script src="./0604-app.js"></script>
</body>
</html>
var haksik = [];
var moms = [];
$.ajax("http://smart.handong.edu/api/service/menu")
.done(function(result) {
haksik = result.haksik;
moms = result.moms;
addItem(haksik);
});
function addItem(menuArr) {
for (var menu of menuArr) {
$("#tableBody").append(`<tr><td>${menu.menu_kor}</td><td>${menu.price}</td></tr>`);
}
}
$("#haksikBtn").click(function() {
$("#tableBody").html("");
addItem(haksik);
});
$("#momsBtn").click(function() {
$("#tableBody").html("");
addItem(moms);
});
카카오 지도
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=8979d3e8b21fffebfaa7d5b095b9595f"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>